The True Cost of Hiring React Developers in 2024

Used by industry giants like Dropbox and Netflix, React.js is the new favorite in front-end web development. These platforms have used React’s dynamic, SEO-optimized web apps, which are a breeze to test. Not to mention, it is backed by a lively community and an arsenal of user-friendly tools.
Why is React.JS so popular?

The fact that you’re looking to hire a React developer is a nod to its skyrocketing popularity. And you are not alone. Here are some stats proving why React is such a hot cake:
- According to Statista, React.js was the second most popular web framework among developers in 2023, with 40% preferring it.
- 42% of professional coders in Stack Overflow’s 2023 Developer Survey said they used React.
- 63% of respondents in this survey admire React.js
We listed 4 reasons why developers love React JS:
- Versatility: React.JS is versatile and suitable for basic sites, complex web apps, and mobile apps. Its flexibility enables seamless scaling, catering to projects of any size.
- High Performance: React’s efficient rendering and virtual DOM ensure optimized updates, resulting in fast and responsive interfaces. It’s the top choice for developers, especially those with strict performance demands.
- Reusable: React JS is widely used to build user interfaces. React’s component-based approach allows developers to create reusable UI components. Components can be isolated, reused, and modified, leading to efficient development and maintenance.
- Adopted by Major Companies: Major corporations like React, driving its widespread acceptance. Facebook, Netflix, and Airbnb are a few of the giants using React, which has significantly boosted its popularity.
Don’t just take our word for it. Leading Javascript expert and educator, Kent C. Dodds shared why he loves React:
“React is simple. I didn’t say “easy” because it’s not easy for everyone (“easy” is relative to each individual). But it is simple. It is simpler than my former tools, and that’s what hooked me.“
But, the million-dollar question is, “What’s the price tag of a React developer?”
The average cost to hire a React whiz can swing between $55 to $250+ per hour. But this range isn’t plucked out of thin air. It can vary depending on the developer’s skillset, their location, and the complexity of your project, among other things.
What is the Average Hourly Cost to Hire React Developers?
We stated earlier that the average cost to hire a React developer is around $55 to $250+ per hour. In this section, we’ll go deeper to find the average hourly rates of React developers based on their region and experience.
We’ve converted all the figures into US dollars to make the comparison easier.
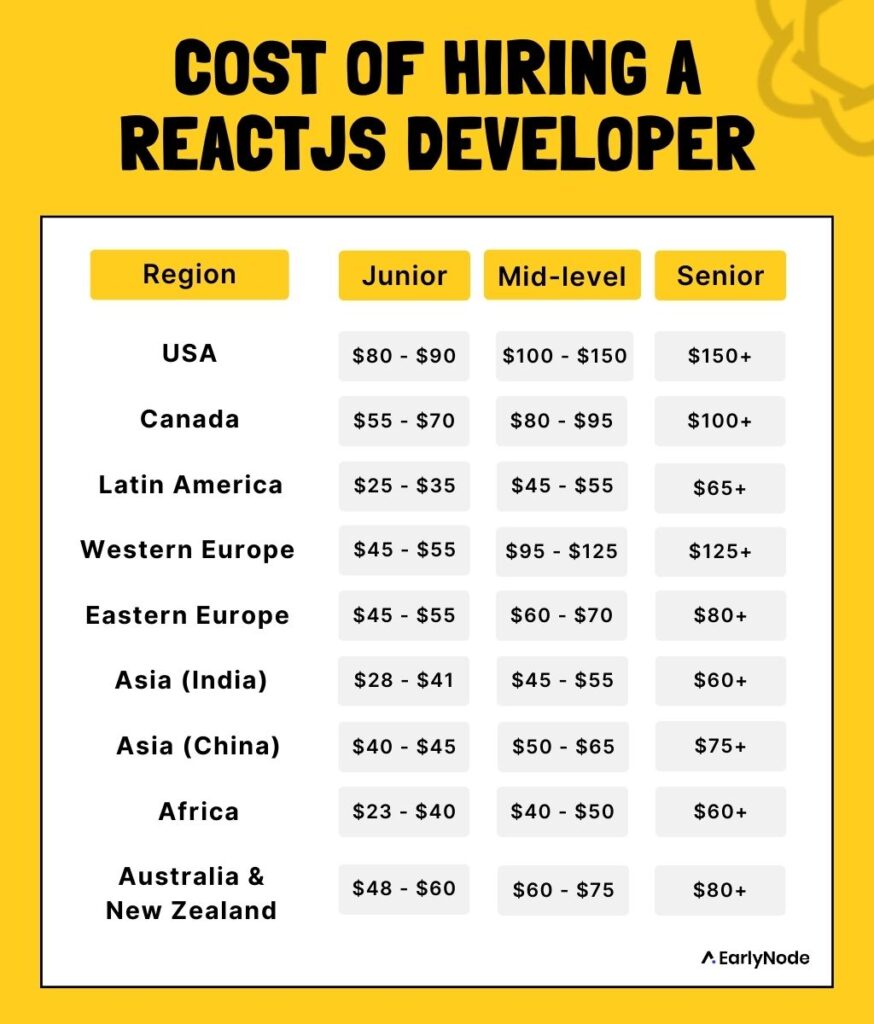
Hourly Cost of React Developers by Region
Nowadays, geographical boundaries no longer restrict you from hiring the best React developer for your team. So, understanding the global variation in their average income becomes quite important.
Here are the average hourly rates of React developers from around the world.

United States of America
The United States stands out as a mature market but somewhat starved for tech talent, with an estimated 1.4 million unfilled positions.
This combo turns it into one of the priciest places on Earth to recruit skilled developers. Glassdoor reports that an in-house React developer pockets an average yearly salary of about $105,000 in the States. Quite a sum, isn’t it?
Canada
Canada is another market that has a lot of demand for tech talent but does not have enough resources to fill it with. They are always looking for skilled immigrants and have various government programs that help in hiring offshore talent.
Glassdoor reports that an in-house React developer, on average, makes about $95K in Canada.
Latin America
With Argentina, Brazil, and Mexico at the forefront, Latin America has recently emerged as a hotbed for IT outsourcing.
Although these countries are in the early stages of growth in the tech industry, they already offer a treasure trove of talented React coders at rates considerably less than their counterparts in the USA or Canada.
Take Mexico, for instance, where a React Native developer specializing in front-end development can expect to make about $40K annually. Given the lower cost of living in places like Mexico, their engineers provide a more cost-effective solution.
Western Europe
Western Europe is bustling with tech innovation. The UK, France, Germany, and Austria have thriving economies, but the cost of living doesn’t come cheap. Therefore, recruiting React.js developers in these countries could put a dent in your budget.
Here’s a surprise – the UK and France, in particular, have hourly rates that are even heftier than the USA when it comes to hiring tech talent.
Eastern Europe
Looking to hire React developers without breaking the bank? Look no further than Eastern Europe. Countries such as Hungary, Poland, Ukraine, and Estonia, among others in the region, are a gold mine of top-tier software engineering talent.
They’re not only affordable, but they also bring a high level of expertise to your project, making Eastern Europe the perfect destination for your development needs.
Asia
Asia has a fortune of tech talent with some of the finest software engineers you could hope to hire. In fact, India and China stand in the world’s top five hotspots for outsourcing IT services.
India
India’s IT sector, with over three decades of development, stands as one of the most mature and innovative markets globally. Cost-effectiveness coupled with an extensive talent reservoir has catapulted India into a favorite destination for outsourcing.
China
While China may not match India’s extensive history in software development outsourcing, it’s not way behind either! Offering a rich reservoir of IT talent at very low rates, China has carved out its own niche in the tech world.
Africa
The African tech scene is also in its early stages but has good potential. The lower cost of living translates to more affordable developer rates. But be prepared for a bit of a talent hunt – finding seasoned pros in this emerging market might take some extra legwork. But here’s where you can use a developer agency like ReactSquad to find hidden talent with no hassle.
Australia & New Zealand
Just like the USA, Australia, and New Zealand also have a pricier side to their tech talent. With a higher cost of living comes heavier rates for hiring React.js programmers.
Let’s find out more about the factors affecting the cost of hiring a React developer.
What Factors Affect the Cost of Hiring a React Developer?
The first step to hiring the right React developer for your project is to start by getting clear on a few key things:
- What’s your project’s scope and size?
- What’s the level of complexity of the project?
- Are you clear on the features you want to develop?
- Are you looking for a long-term partnership or a short-term gig?
Answering these questions will give you a better idea of what you need from your React developer.
But you may be scratching your head, wondering how these factors affect the cost of bringing a React developer on board.
Let’s dive in and find out.
Size of the Project
Every project has different needs based on its size and scale.
You can’t expect a novice React developer to handle a massive project. The scale of the project influences the depth of expertise you’ll require in your development team.
Also, don’t ignore the number of procedures involved. Larger projects involve more processes.
So, project size doesn’t just influence cost, it shapes your entire hiring strategy. It’s the key to understanding how much expertise you need, how much time to allocate, and how many steps you’ll have to navigate in your development journey.
Complexity of Product Features
Features are the heart and soul of your app. The range of features you choose can directly influence your development costs.
Basic features like logging in, chatting, basic searching, push notifications, and wish lists don’t need the highest level of expertise.
These elements are the bread and butter of many apps, and developers can generally whip them up without breaking a sweat.
But when you start talking about complex features, things get a bit more intricate. Think video streaming, payment and map integrations, and advanced analytics. If you’re dreaming of a Netflix-style video streaming platform, for example, you’ll need a savvy team of developers skilled in data processing, software logic, video formats, and streaming protocols.
So, keep in mind that the cost of hiring remote React developers could tick upward depending on the complexity of your feature list.
Skills Required
Every project brings its own unique set of requirements, and hiring React developers is no different. Here’s a quick run-down of what you might want to look out for:
Basic Skills
First, you’ll want a developer with a good grasp of open-source libraries such as Html5sql.js, RequireJS, JQuery, and others. They should also have hands-on experience with React tools like Webpack, Redux, and Flux.
Advanced Skills
If you’re aiming higher, look for a full-stack developer with a background in cloud-based solutions. Familiarity with cloud technologies such as Amazon AWS, Microsoft Azure, OpenStack Apache, and Google Cloud Platform is a significant plus.
You’ll also want them to be comfortable working with various databases – think MySQL, NoSQL (like MongoDB), PostgreSQL, and Redis. And if they have knowledge of other JavaScript frameworks like Angular and Node.js, even better.
Team Composition
The size, expertise, and skill of a team working on a project can impact the cost of hiring React JS developers. As projects grow in complexity and scale, a larger team may be needed, leading to a higher overall cost.
Project Deadline
The cost of a React developer can vary with the project’s length; a tighter deadline or longer project increases expenses by raising the total hours required, as costs are calculated by multiplying the hourly rate by hours worked.
How Do You Hire React Developers?

While the traditional in-house hiring model remains widely used among companies, it’s important to recognize its limitations. These include high overhead costs, a long and exhausting recruitment process, and rigidity in scaling the workforce up or down based on project demands.
But over the years, various alternative hiring models have emerged, challenging the status quo. These alternatives offer flexibility and efficiencies not typically found in conventional in-house hiring, such as reduced overhead costs, quicker hiring processes, and access to a global talent pool.
Let’s delve into these alternative models, examining their advantages and disadvantages.
Engagement-Based Models
You can hire React developers through four distinct collaboration types: in-house developers, freelancing, staff augmentation, and outsourcing. The choice depends on your project’s scope, your budget, and the desired outcome.
#1 In-house hiring model
In-house hiring is the conventional method of expanding teams. By employing a full-time in-house React Native developer, you can enjoy the benefits of a dedicated professional.
However, this option comes with higher costs, including financial and non-financial benefits for each employee.
#2 Freelance model
Freelancers offer a cost-effective alternative for short-term needs. They are paid based on the completed work and can be found on platforms like ReactSquad, Turing.com, and Toptal. If you’re curious about how these options stack up, you might find our comparison articles interesting. They offer an insightful look into these platforms.
While freelancers can be budget-friendly, some businesses report delays and cancellations. This option is suitable for smaller tasks but if you’re after a long-term relationship with proper team management, this may not be ideal for you.
#3 Staff augmentation model
Staff augmentation, or outstaffing, is a temporary hiring model that combines the best of freelancing and in-house employment.
Businesses can embed full-time dedicated engineers into their project teams without worrying about delays, cancellations, or employee benefits. This model is more reliable than freelancing and more affordable than traditional in-house hiring.
If you want high-quality React engineers shipping code for you within a week, we recommend ReactSquad.io. They promise a crystal clear rate of $75/hr and a 7-day risk-free trial.
#4 Outsourcing
Outsourcing is an ideal solution for businesses that prefer not to be fully involved in the development process.
By partnering with outsourcing companies, you can access an entire team of professionals, including project managers, UI/UX designers, React app developers, and QA engineers.
This approach offers flexibility in selecting the perfect team to handle projects, regardless of whether the company needs a native iOS or native Android app.
Geography-Based Models
Imagine you’re finding your perfect programmer to create the next big React app for your company. You have three exciting options to explore based on geography: go local, go nearshore, or go offshore.
Hire a local hero
This is the classic in-house approach. You could find your programming prodigy through online platforms like Glassdoor, or meet them at tech conferences and hackathons. Your HR team could also serve as trusty sidekicks in your search.
Hire nearshore or offshore engineers
This is a wallet-friendly alternative to local hires, perfect for companies in countries with high average salaries.
Picture this: You’re a US startup trying to land top-tier engineers while competing with tech giants like Meta and Google who can afford $150K+ in salaries. It’s like a David and Goliath story battle. But if you switch gears and search for engineers in Pakistan or Ukraine, the odds can suddenly turn in your favor.
It’s the same level of skill but with lower competition and even lower salaries.
What Are The Essential Skills For React Developers?

React developers should possess two distinct skill sets:
Technical mastery: These experts are adept in coding languages, algorithms, and development tools and excel at building cutting-edge applications.
People skills: React developers should have strong communication, leadership, and self-discipline, which ensures seamless collaboration and project management.
Soft Skills
Successful React developers have more than just technical skills. Here are the 6 soft skills you should look for when hiring React developers:
- Task formulation and prioritization: The capacity to allocate time effectively, establish priorities, and complete work accurately and promptly.
- Project management and planning: Grasping the internal aspects of a project, setting realistic goals and milestones, monitoring progress, and adapting to challenges as they arise.
- Effective business communication: Conduct meetings, follow up on discussions, and craft clear and concise emails to colleagues and external contacts.
- Conflict resolution: Handling disputes with tact, finding solutions without damaging relationships, and maintaining a positive work environment.
- Self-care and personal growth: Preventing burnout by paying attention to their physical and mental well-being, and continually upgrading their skill set.
- Emotional intelligence: Regulating personal behavior under various emotional circumstances, interpreting others’ emotions accurately, and avoiding conflicts or misunderstandings.
These abilities help developers with better collaboration, increased efficiency, and overall productivity boost.
Hard Skills
If you’re on the hunt for React experts, you should know the cost of hiring a developer depends on their skill level and the project requirements.
Let’s take a look at the skills you can expect at different experience levels.
Newbie React JS Developers: These developers have 1 to 3 years of experience under their belt. With the basics of React, JavaScript, HTML, and CSS, they’re usually part of a team of more experienced developers. They try to learn the ropes and help out with debugging tasks. An eagerness to learn new stuff is a real plus for developers at this stage.
Mid-level React JS Developers: With 3 to 5 years of experience, these folks have got the hang of implementing and testing React components, and are comfortable working with APIs. They can also collaborate with DevOps teams and know a thing or two about test-driven development (TDD). Mid-level developers are great at turning designs into user-friendly interfaces.
Senior React JS Developer: These pros have 5 to 7 years of experience and can build complex web applications, work with third parties, and debug like a boss. They’re experts in React libraries and frameworks and often help guide less experienced team members. They also know their way around cloud platforms, machine learning, and data visualization tools like PowerBI.
To sum it up, investing in a senior React JS developer is totally worth it. They bring loads of knowledge, experience, and guidance to your project, making everything run more smoothly and efficiently.
What Is The Best Way to Hire React Developers?
After diving into the sea of information above, hiring the right React developer can feel like a roll of the dice, especially with your project’s unique needs and the pressure to stay on budget. But there must be a single way to connect with skilled React developers quickly, right?
Fortunately, ReactSquad helps you do this with a tested talent pool of React-specialized developers.

You can bypass the endless cycle of interviews because ReactSquad has already done the heavy lifting by vetting developers through six months of internal projects before they ever reach you.
All you have to do is tell them how many developers you need, and they’ll get back to you with the best-fitting developers in their pool within 24 hours.
The best part? You can hire developers on a month-to-month contract for short—and long-term projects.
Sounds interesting? Visit ReactSquad’s website to learn more.
P.S. If you’re keen on gaining more insights to help build and scale your SaaS business, from hiring to marketing, product strategy, and fundraising, subscribing to The SaaS Operator by Earlynode is a must.
FAQs
#1. How much does a React developer cost?
According to GlassDoor, the yearly salary range for hiring React JS developers in the US typically starts at $102,500 and goes up to $151,125. However, if you look at this figure globally, the average turns out to be between $82,000 and $121,000.
#2. How can I hire React developers?
It starts with searching for a technical vendor like ReactSquad. They take every worry off your mind and source the right React developer for your project in less than 7 days.
#3. How much does a React website cost?
A React app cost varies from $10,000 to $250,000 or even more. Based on complexity:
- Simple web application: $10,000 – $25,000
- Medium complexity web application: $25,000 – $100,000
- Complex web application: $100,000 – $250,000+