How to Drive SaaS Product Growth Through Announcing UI Updates

As a SaaS company, tweaking your UI is a never ending activity due to changing trends and user preferences. But the big question is, how do you let the customers in on these updates without scaring them off?
In this article, we’ll provide helpful tips and guidance on informing your customers about UI updates that help drive product growth.
What is a UI update?
A UI update is basically how you spice up the look and feel of a product, making it easier and more intuitive to use. These updates can range from replacing an old icon to a full-blown makeover.
The cool thing about these UI updates is that they can enhance the user experience, get more users engaged, and pump up conversions.
Reasons for a UI redesign
There are several reasons why you might want to update the user interface of your app. Let’s explore some of them:
Outdated look and feel
If your UI design is stuck in the past, aka giving old-school vibes, it could dent your product’s trustworthiness and lead to a pretty awful user experience.
Low retention and engagement rates
If your product isn’t seeing an increase in retention, it likely has something to do with how user-friendly it is. Giving your product a fresh design could sort out these issues and give your product a nice little boost.
Negative user feedback on current UI design
As a customer-centric business, you need to value and consider the users’ opinions.
If the users are giving you a thumbs down, it usually means they’re finding your UI design a bit difficult to navigate. Look at it as a chance to up your game and work on making your design a breeze for anyone.
New products and feature updates
If you plan on adding extra features to your product, keep in mind that you may need to adjust your primary user interface. That way, your customers can spot and use these new features without a hitch.
Benefits of UI updates
- Improves user experience: A good UI makes everything easier to use and solves problems quickly, leading to increased product adoption.
- Boosts product engagement: An excellent UI design makes users feel right at home and encourages them to hang around and check out what you’ve got on offer.
- Improves trial user conversion: A solid UI design not only transforms your visitors into possible customers but also makes your product pop and gives it a cool edge over your rivals.
How to announce UI updates
Simply pushing out fresh UI updates on your platform doesn’t quite cut it. You have to make a little noise about them. Picking the right platform can be a game changer – you get to let your users in on these changes without anyone feeling bombarded.
Here are a few ways to do that;
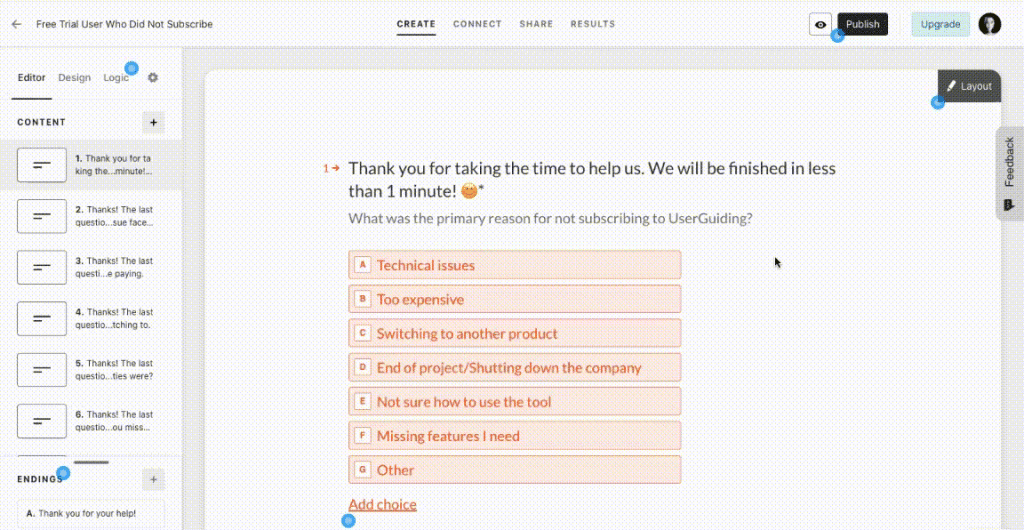
In-app notifications
Think of in-app notifications as your closest friends. They show up exactly when you need them and in the right context. They beat other ways of announcing updates, hands down because users can know about the new and improved product instantly.
And the fun part is, you can get creative with how you drop these announcements inside the app with modals, slideouts, banners, or even tooltips.
Email marketing
Spreading the word about UI changes across different platforms is a solid move, and email is a useful addition to the mix. Emails allow you to keep all your users informed about new product releases and UI changes with all the latest juicy details.
Social media
Social media’s awesome for getting the word out to your customers. You get to share the latest scoop which may get users pumped for new features, products and in this case your new UI change.
What really matters, though, is figuring out which social media platform your target user hangs out on. If you’ve done your homework on your customers, you’re already one step ahead.
Website
Keeping your customers up-to-date with the latest UI change can be done in two ways. One option is to add a “Fresh news” section on your website, or, you could opt for a simple static notification banner to deliver your news immediately.
Changelogs
Changelog is a fantastic tool for making announcements about updates or changes because it provides an organized, chronological record that’s easy for users to follow. It keeps users in the know about the new, the improved, and the fixed.
Get your users up to speed in no time by sharing UI change updates with them using changelog tools like Releaselog.io by EarlyNode.
What UI pattern should you use for your in-app product update announcements?
Navigating UI patterns for in-app notifications can feel like walking a tightrope. First, you must juggle between picking the right type of UI pattern and decide how often it should pop up.
Shoving too much of an inappropriate UI pattern in your users’ faces, and at the wrong moments, can dampen the overall user experience. Similarly, being too cautious with your in-app announcements can lead to low engagement, potentially affecting your product’s adoption rate.
So, with that in mind, let’s delve into how to select the perfect UI pattern for your announcement.
#1 Figure out how important your product updates really are
Before you break the news about a UI change, get the full picture of its implications for the user, the product, and your company.
Here are some questions to consider:
- What’s the impact of the UI change on your users? Is it going to touch all of them, or is it targeted at a specific segment?
- Are we talking about a major revamp or just a little tweak? How is this going to shape the user experience?
- What’s the potential effect on your business growth? Will it kick in right away or is it more of a long-term strategy?
#2 Use eye-catching pop-ups or slide panels to share the big news
Let’s say you’re about to drop a big update or introduce a totally revamped UI that’s going to affect all users, you can pop up a cool modal to make sure nobody skips it.
Modals are super handy when you want to shift someone’s focus and steer their experience on your site. But they can also be a bit annoying if they show up out of the blue while someone’s casually surfing your site. Use them wisely and only when necessary.
#3 Share mid-sized updates with helpful tooltips
At times, all it really takes is a solitary, well-positioned tooltip to get the word out about a product update / UI pattern change.
You’ll find some users who’ll genuinely value these tips, while others may just shrug it off.
#4 Incorporate UI elements like hotspots for small updates
Hotspots are these subtle UI designs that welcome users in to dig a bit deeper.
Tiny symbols, often seen as pulsing circles, can be put on various elements to spill the beans with more info when users hover or click on them.

Conclusion
Enhancing your product, introducing fresh features, and fine-tuning the user experience is a sure way to stay ahead in the SaaS competitive market.
Just as making upgrades known in a thoughtful way is important, ensuring that your users extract the most value from these updates is equally necessary. This helps to drive product growth in your SaaS business.